
wordpressにショートコードプラグインが導入すると、おしゃれなデザインを簡単に実装出来る事が可能になります。具体的には以下の事がボタン一つで実装可能です。
- 画像の横に文字を回りこませられる。
- 文字や画像の背景色を変えれる。
- おしゃれなリンクボタンが作れる
例
こんにちはこれはサンプルテキストです。こんにちはこれはサンプルテキストです。こんにちはこれはサンプルテキストです。こんにちはこれはサンプルテキストです。こんにちはこれはサンプルテキストです。

背景色変更。
おすすめのショートコードプラグインは以下の2つです。
- Shortcodes Ultimate
- WP Canvas – Shortcodes
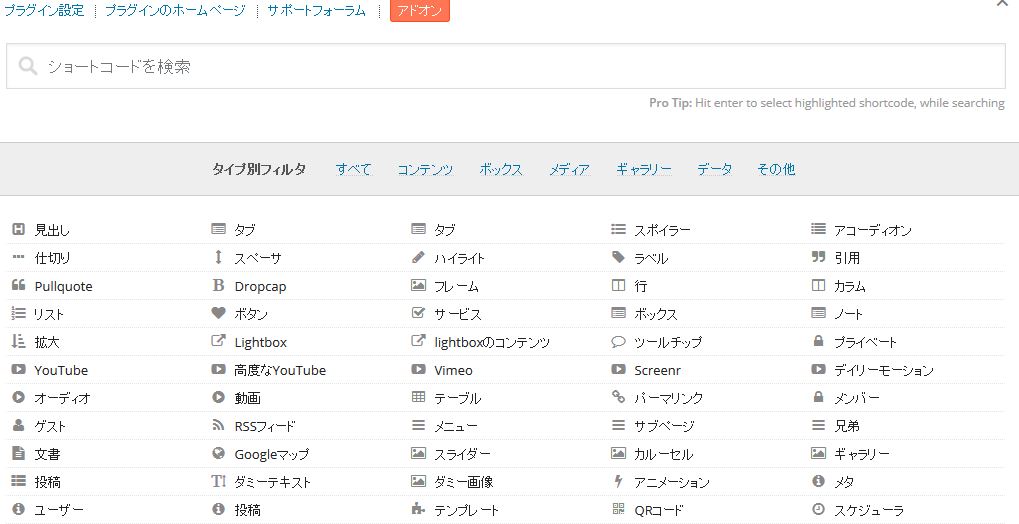
Shortcodes Ultimateで出来る事

これだけのメニューに書かれている事が出来ます。
参考サイト
以下のサイト様で実際にデモが置いてあります。

Shortcodes Ultimateで使える50種以上のショートコード一覧
WordPressプラグイン「Shortcodes Ultimate」で無料で使える50種類以上のショートコー
Database Error
WP CANVASの出来る事
wp canvasは、ショートコードでcssデザインを簡単に実装できる以外にも固定ページに人気記事をサムネイルリンク付きで並び替えられたり応用度は高いです。
参考サイト
http://www.onecos.me/wpcanvasshortcodes/
https://naifix.com/wp-canvas-shortcodes/
まとめ
2つのショートコードを使ってみた結果、Shortcodes Ultimateの方が個人的には使いやすかったです。直感的に使えるのはShortcodes Ultimateでした。


コメント