ブログでプログラミングコードを表示する時にオンラインエディターのjsbin使ってたけど2019年に確認してみると「pro account」じゃないと表示出来ないって言われたので無料でブログにコード貼れるやつ調べました。
codepenかjsfiddleなら無料会員登録でコード貼り付けて、ブログ上からオンラインエディタも動かせるので利用する事にしました。
以下エディターの使い方メモ
JSFiddle
JSFiddle - Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
jsFIddleは無料会員登録でコード載せられる
使い方
https://laboradian.com/embed-html-using-jsfiddle/
https://haniwaman.com/js-fiddle/
JSFiddle オンラインエディター
JSFiddleちょっと使いにくいかも
- JSFiddleは自分のブログに表示した時にjavaScriptが1番目に表示されるのが難点
- 分割表示でコードをプレビューしてくれない
codepen
Just a moment...
ツイッター連携から無料会員登録できるので楽です。他人が作った作品も見られて面白いです。
codepen オンラインディター
See the Pen eYYeXJJ by サイト制作する像@相互フォロー (@majime9n) on CodePen.
Codepenは、分割表示や1画面だけの表示もできるので機能的にもCodepenの方が気に入りました。
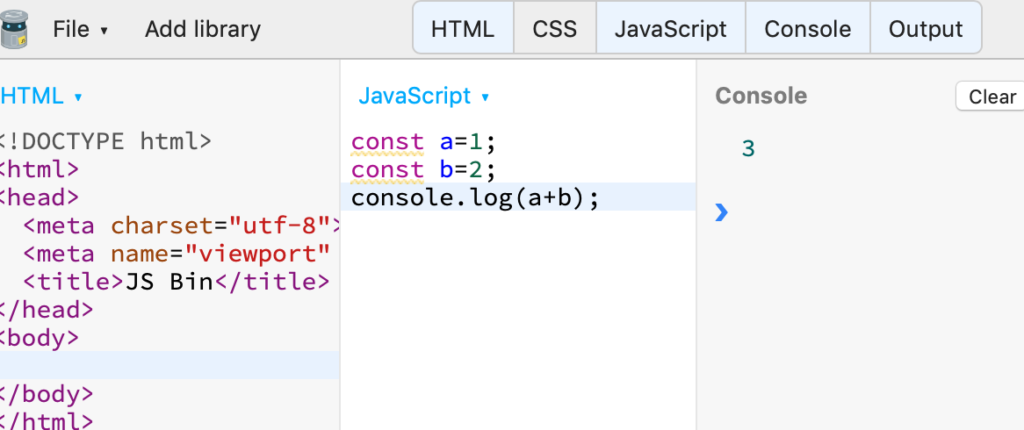
jsbin


JS Bin
Sample of the bin:
jsbinは有料登録で、自分のブログ上でコードを見せる事が可能です。オンラインエディターとしては一番使いやすいので無料版のエディター機能だけ使っています。上にhtml,css,jsなどのタブがあり縦に仕切られているのが使い易いですね。
使い方サイト
https://wpken.net/tool/online-editor-jsbin
まとめ
JSFiddleとCodepenは無料会員登録でブログにデモコードを乗せる事ができました。使ってみてcodepenの方が使い方を見ずに直感的に操作できて分かりやすかったです。



コメント