画像を横並びに表示したい時があります。プラグインを使うと楽でオススメです。有名で使いやすいプラグインは以下の2つです。
- Shortcodes Ultimate
- WP Canvas – Shortcodes


画像を横並びにする意外にもボタンや文字の装飾、ボックス背景色など様々なcssのデザインをお手軽に実装できるプラグインです。
Shortcodes Ultimate
Shortcodes Ultimateがオススメな点
- 直感的に使える。
- 画像横並び意外にも使えるメニューが豊富。
- プレビュー表示でどんなデザインかわかりやすい。
50万人以上が利用されているプラグインです。プラグインを有効にしてショートコード挿入をするだけですぐに画像を横並びに出来ます。

投稿内に追加されたショートコード挿入を選択

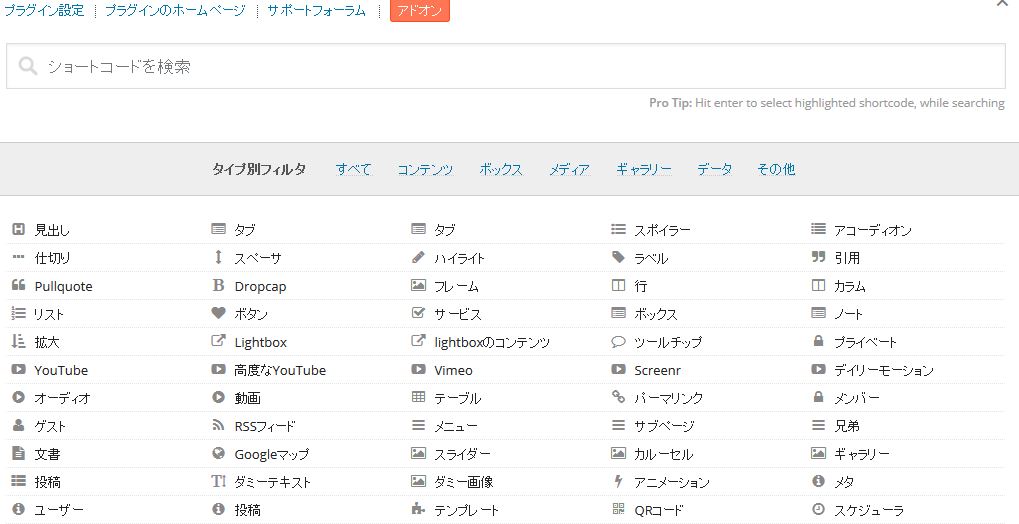
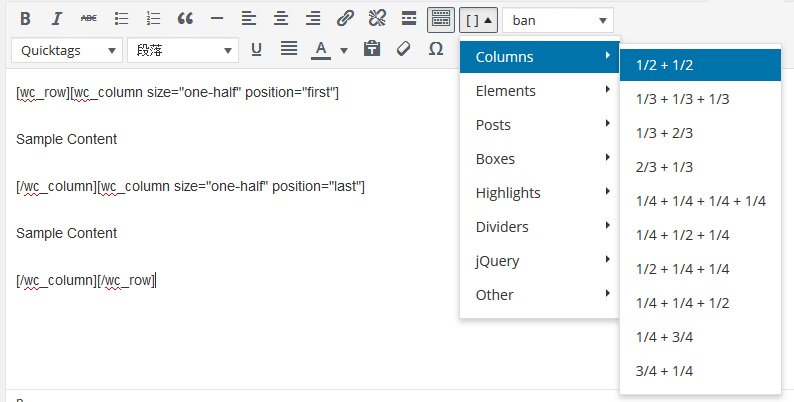
すると以下のようにメニューが出てきて行を選択してコードを挿入すればOK。
[su_column size=”1/2″]コンテンツ[/su_column]
[su_column size=”1/2″]コンテンツ[/su_column]※画像横並びショートコード
その他の機能

ショートコードで囲んだテキストや画像に背景色が出来るので、お勧めです。枠線もつけてくれるのでオシャレです。
今の所、メインに使ってるのが背景色、画像横並び、ボタンです。
自分で作るよりオシャレにできるのでお勧めです。本当に楽になりました。
詳しい使い方サイトはこちら
Database Error
WP Canvas – Shortcodes
WP CanvasもShortcodes Ultimate同様ほとんど同じ機能を持っております。画像横並び機能+ショートコードでcssデザインを実装できます。

詳しい使い方はこちら

これは便利!「WP Canvas – Shortcodes」プラグインで画像を横並びにする!
記事内で画像を横並びにする便利なプラグイン「WP Canvas – Shortcodes」をご紹介します。使い方を覚えると画像の表示方法の幅が広がりますので、覚えておいて損はありません。
http://www.onecos.me/wpcanvasshortcodes/



コメント